 |
Home | HTML | Data Types | DOM | JavaScript | JS Debugging |
HTML Hacks
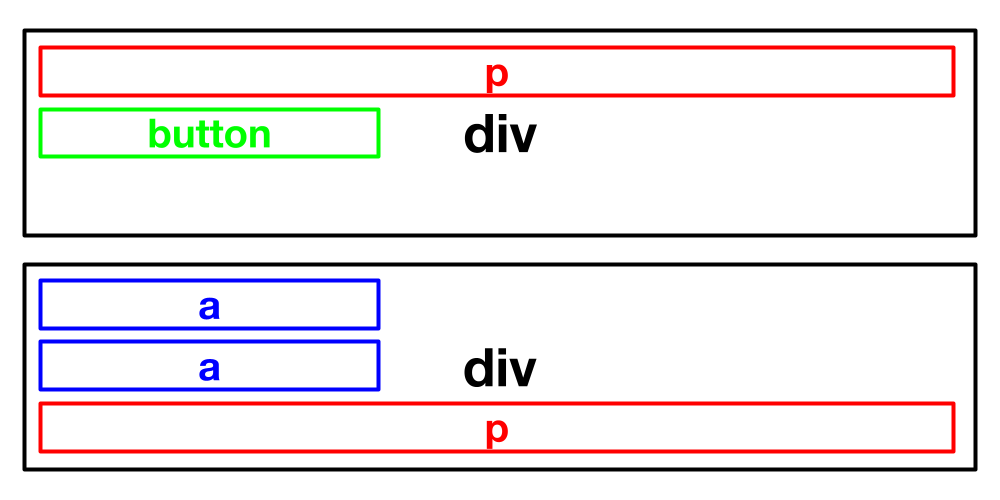
- Below is a wireframe for an HTML element you will create. A wireframe is a rough visual representation of HTML elements on a page and isn’t necessarily to scale or have the exact styling that the final HTML will have. Using the syntax above, try to create an HTML snippet that corresponds to the below wireframe.
- The “a tags” can contain any links that you want

%%html
<!-- put your HTML code in this cell, Make sure to press the Run button to see your results below -->
<div style="text-align:center">
<p>Pressing This Button Revives Asian Culture</p>
<button>Click Me</button>
</div>
<br>
<div style="text-align:center">
<a href="/student/回家一个月">Chinese Story</a>
<br>
<a href="https://www.youtube.com/watch?v=K63R4vMwlDY">Song</a>
<p>Two hyperlinks that redirects you to a story about a boy who stays at home too long in chinese and a song in chinese</p>
</div>
Pressing This Button Revives Asian Culture
Chinese Story
Song
Song
Two hyperlinks that redirects you to a story about a boy who stays at home too long in chinese and a song in chinese