Plans for Week 4 of CompSci
| My Plan | Sample Plan |
|---|---|
|
· Add Calculator to website
· Continue messing around with Snake · Change theme of website · Figure out JS Outputs · Finish setting up week 1 journal |
· Monday: JS Input and Calculator Review Assignment. Live Reviews
· Tuesday: Work day. Live Reviews · Wednesday: Agile Methodology, teams of 4 · Thursday: JS Output, debugging. ·Friday: Work day, Start Calculator Reviews on Monday |
Review of Week 4
Monday
First Mr. Mortensen showed an example of a JavaScript input and output device in the form of an average calculator, he then showed a regular calculator to explain JavaScript. Afterwards I decided to finally change my theme since I did not know how to change the color of the buttons at the top and didn’t like the format. I switched to Cayman but didn’t like the color and spent a majoryity of class trying to figure out how to switch the color, deciding to use the simple route of adding a “< style >” tag into the default.html file.
Tuesday
We go into class and I decide to work on blogging how I created some of my “hacks”. So I create the “Creation of Snake” page and begin explaining how I created the Snake program. However, I wanted to create collapsable parts and proceed to spend the entirety of class trying to get it to work, eventually I decide to copy and paste and fine tune it to work for my website. It everntually works, although I will work to figure out how it all works soon.
Wednesday
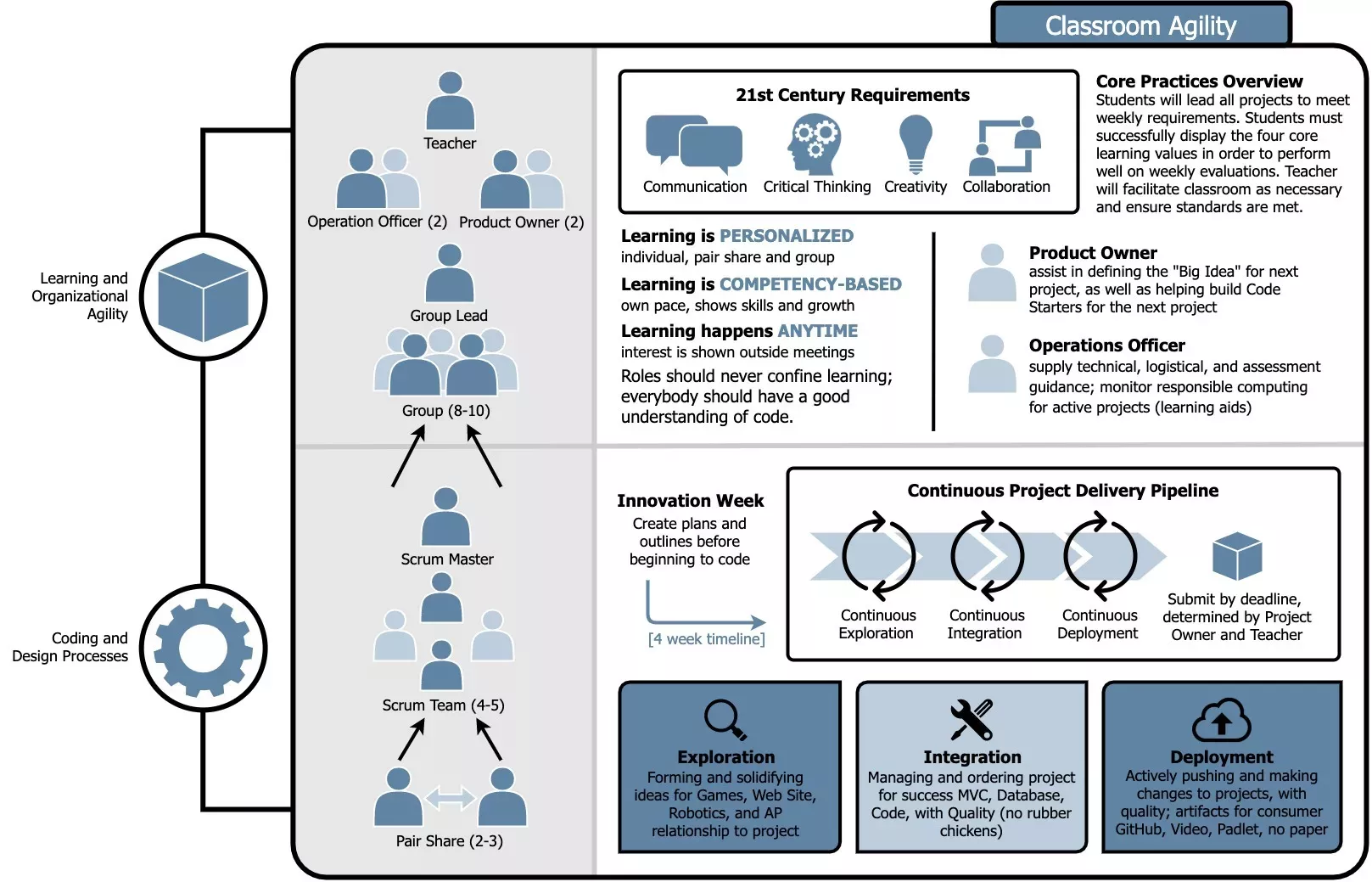
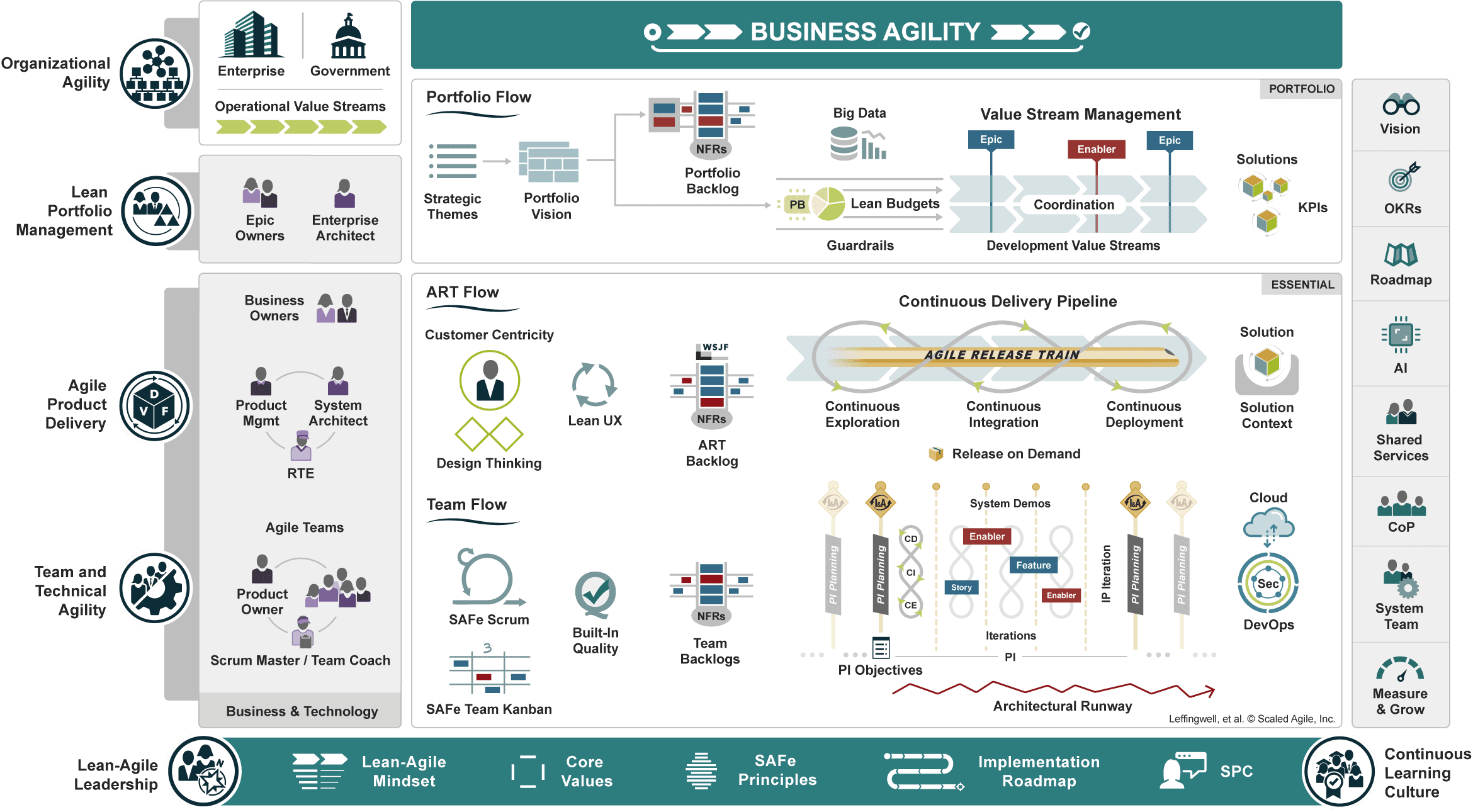
Both Computer Science classes met in Mr. Mortensen’s larger room where Mr. Mortensen began to explain something new to us. He proceeds to explain “Agile Methodology”. | If there is a system for working it makes a lot more effective, without those it’s just chaos. “AM” basically is a big meeting every (x) weeks and start planning off the project planners. Break down piece of objective into things to work on, figure out what dependancies are needed. Schedule out plans for up 12 weeks at a time. At the end of the milestone do the meeting again. “AM” is a big deal within the programming community. Customize “AM” “SAFE” to work for your group. Exploration is important incase sometimes code doesn’t work, this is not something you can just procrastinate as things can go wrong. | Don’t commit everything the night before a live review, do not commit a lot at once, instead commit in increments | Working software is primary source of progress | Scrum master: facilitator, decides decisions between two groups and scrum master must make the choice. | Scurm board: may issign an issue to a person for them to fix. There are 5 different states for each project/issue | Wants us to build Agile manifesto, build agile methodology diagram, add team member roles, create issues and scrum board, build individual issues.
Open Image in new tab to read


Thursday
The class begain with an presentation by Mr. Mortensen, where we “git pull”‘ed to update the repository, we then ran “jupyter notebooks _notebooks” in the teacher repo to open all the notebooks on the Jupyter page. On the Jupyter page open up the “basic” files. They all have the word basic in their name. We opened up “date-types” first. We learned how to create variables and how they work in console, we also learned how to reference and read them. First we went through strings, which you create with the “var”. You can reference the variable by doing “console.log(variable_name)”. You can see what type of variable it is by doing “console.log(typeof variable_name)”. You can add stuff by using a “+” in the “()”. You can also use interval notation to choose only specific characters, you start with 0 and the final character is not included. You can create number variables and add them with +, subtract with -, multiplaction with *, division with /, get the remainder %. You can set SIG FIGS using .toFixed(#) at the end. Array is a list of variables, you can remove the last in the list using pop, add something using push, and remove the first in the list using shift. Object is like a dictionary, for “var obj {name: Justin, age: 5}” would create a variable with all that information. You can edit a specific field by doing “obj.name = “NERD”” which will switch the name from Justin to NERD. You can add something using “obj[“GitHub”] = “Fake_ID”” which will create a new entry with in the list as GitHub and it’s result as Fake_ID.